Blog et guide sur le référencement, le positionnement et l'optimisation de site pour découvrir des techniques et outils qui vous permettront d'atteindre vos objectifs en référencement.
vendredi, août 18, 2006
Gagner des backlinks en jouant
Si vous en avez assez de rechercher inlassablement des backlinks sur le web et d'inscrire sans relâche vos sites dans des milliers d'annuaires, prenez une pause et découvrez un nouveau moyen d'obtenir jusqu'a 3 backlinks dont 2 de Pagerank 6 et 1 de Pagerank 8. Avec Seomonsters le référencement devient littéralement un jeu d'enfant.
En jouant bien vous pourrez gagner un backlink dans le classement des 50 meilleurs joueurs des 30 derniers jour. En jouant encore mieux vous pourrez obtenir un lien en dur dans le "Hall of fame". Il faut noter que ces 2 pages ont un Pagerank de 6 et que vous avez la possibilité de choisir vous-même le texte des liens, le jeu en vaut la chandelle.
Si vous êtes vraiment fort et que vous arrivez à vous classer parmi les 3 meilleurs joueurs vous obtiendrez en plus des backlinks précédents, un backlink sur http://informatique.phpmyvisites.net qui possède un Pagerank de 8 .
Le mangeur de cigogne
Le jeu du "mangeur de cigogne" vous permettra de gagner un backlink sur une page de Pagerank 3 si vous arrivez à vous classez parmi les 30 meilleurs joueurs (ce qui est vraiment très difficile). On peut penser que l'on obtiendra aussi des backlinks sur les pages des "scores les plus récents" et sur celle des "moyennes par joueurs" mais malheureusement ces pages n'ont pas de Pagerank et ne sont pas présentes dans l'index de Google.
Pepere.org
Vous y trouverez quelques jeux comme par exemple : Le jeu de l'éléphant , Air magic pépère , Pépère s'énerve , Pépère à la plage , Pépère ,sa voiture et son créneau , Pépère à la neige , La croisière pépère s'amuse etc... . Si vous arrivez à vous classez parmi les 10 ou parfois parmi les 20 premiers joueurs vous obtiendrez alors un backlink sur une de ces pages de Pagerank 3. Le seul problème c'est qu'il est pratiquement impossible de figurer dans le top des joueurs, il faut vraiment être un acharné pour y arriver.
Si vous connaissez d'autres jeux pour gagner des backlinks, n'hésitez pas à laisser un commentaire. Qui a dit que le référencement n'était pas amusant ? ...
vendredi, juillet 21, 2006
Baisse de trafic estivale
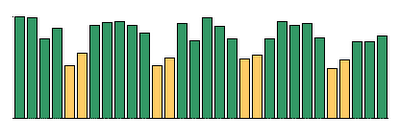
Cette image représente des statistiques sur 30 jours. Pour ce site la baisse de trafic dû au week-end (en orange) est évidente.
 Il est intéressent de constater que des phénomènes cycliques de la vie comme les saisons, les week-ends, les vacances etc... ont des répercussions directes sur les volumes de certaines requêtes dans les moteurs de recherches. Les rythmes circadiens, mensuels, annuels etc... ainsi que le climat influencent directement le trafic sur internet. Par exemple personne ne sera surpris de constater que la courbe pour le mot "vacances" est similaire d'année en année, ou encore que les courbes pour "vacances" et "emploi" sont liées.
Il est intéressent de constater que des phénomènes cycliques de la vie comme les saisons, les week-ends, les vacances etc... ont des répercussions directes sur les volumes de certaines requêtes dans les moteurs de recherches. Les rythmes circadiens, mensuels, annuels etc... ainsi que le climat influencent directement le trafic sur internet. Par exemple personne ne sera surpris de constater que la courbe pour le mot "vacances" est similaire d'année en année, ou encore que les courbes pour "vacances" et "emploi" sont liées.En regardant le graphique pour le mot-clé "vacances" de plus près on voit qu'elle atteint ces valeurs maximales en été, pendant les mois de juin et juillet, il faut tout de même se dire que les gens organisent leurs vacances au moins 1 mois à l'avance , donc la période de baisse de trafic estivale est plutôt comprise entre fin juin et début septembre.
Pour faire une estimation de la baisse de fréquentation pendant l'été, tapez vos mots-clés principaux dans l'outil Google Trends et essayez de voir si le volume de requêtes est cyclique d'année en année, vous pourrez ainsi prévoir si votre trafic baissera ou augmentera pendant l'année.
mercredi, juillet 05, 2006
Referencement et validation W3C
Pour tenter de répondre à cette question je vous propose de choisir une requête populaire et de vérifier par vous même si les sites les mieux classés sont validés par le W3C Validator. J'ai choisi la requête "moteur de recherche" et j'ai essayé de valider les 10 premiers résultats obtenus sur Google.fr. Les résultats du Validator :
- referencement-2000/... : 10 erreurs
- google.fr/ : 47 erreurs
- numika.fr/ : 57 erreurs
- voila.fr/ : 158 erreurs
- recherche-web.com/ : 143 erreurs
- fr.altavista.com/ : 34 erreurs
- ariane6.com/ : 42 erreurs
- nomade.aliceadsl.fr/ : 208 erreurs
- mozbot.fr/ : 12 erreurs
- fr.wikipedia.org/wiki/... : validé
J'ai ensuite répété cette passionnante expérience en essayant de valider les sites proposés sur Yahoo et Msn, les résultats etaient similaires, pratiquement aucun site parmi les 10 premiers résultats ne passe le test de validation W3C. Il est intérressant de noter qu'aucun des moteurs de recherche principaux ne passent la validation W3C, que ca soit Google Msn ou Yahoo.
Au vue des résultats obtenus par cette expérience, je crois qu'il est raisonnable de conclure qu'aucun moteur de recherche majeur ne vous pénalisera si votre code (x)html n'est pas validé par le W3C Validator. Même en supposant qu'il s'agit d'un critère utilisé par les moteurs de recherches ce critère n'a pratiquement aucun poids par rapport à d'autres critères, donc du point de vue du référencement on peut s'en passer sans aucun remords, toutefois il faut garder à l'esprit qu'un site validé W3C sera plus facilement accessible aux personnes souffrant d'un handicap.
jeudi, mai 18, 2006
Popularite d un mot-cle avec Google Trends
 Une autre chose intéressante est la possibilité qu'offre Google Trends de comparer des volumes de requêtes entre eux, il suffit pour cela de séparer les mots-clés par des virgules: un petit exemple avec cette requête : le Corbusier, Louis Kahn, Jean Nouvel, Zaha Hadid et Rem Koolhas.
Une autre chose intéressante est la possibilité qu'offre Google Trends de comparer des volumes de requêtes entre eux, il suffit pour cela de séparer les mots-clés par des virgules: un petit exemple avec cette requête : le Corbusier, Louis Kahn, Jean Nouvel, Zaha Hadid et Rem Koolhas.Une chose interessante à noter est que si vous disposez des stats d'un site qui est premier sur une requête fortement demandée (Zaha Hadid par exemple) ou que vous estimez le trafic avec l'outil d'Overture, il vous sera alors possible d'estimer l'ordre de grandeur du volume des autres requêtes. Il ne vous reste plus qu'à être premier sur une requête qui a un gros volume...
Amusez vous à comparer le volume des requêtes suggerées par KeywordToolExternal
Influence de la position des mots
Pour réaliser l'experience j'ai inventé un adjectif, Google, Yahoo et Msn ne renvoyaient évidemment aucun résultat pour ce mot à ce moment la. J'ai placé ce mot dans 2 pages web contenant beaucoup de texte que je nommerais : Page A et Page B. Dans un premier temps j'ai placé le mot au début du texte dans la Page A et en fin de texte dans la Page B et j'ai attendu que Google, Yahoo et Msn passent sur ces pages. J'ai pu constater que la Page A ressortait avant la Page B sur le mot-clé inventé sur Yahoo et Msn mais pas sur Google. Dans un deuxième temps j'ai inversé les positions, c'est à dire que j'ai placé le mot-clé à la fin du texte sur la Page A et au début du texte sur la Page B. Après avoir vérifié que les robots de Google, Msn et Yahoo soient repassés sur ces pages j'ai pu constater que cette fois ci la Page B ressortait avant la Page A sur Yahoo Msn et aussi sur Google.
Il semblerait donc que Yahoo et Msn accordent plus d'importance à la position d'un mot-clé dans le texte que Google qui n'a absolument pas réagi au changement de position du mot dans le texte. Apparemment Google semble accorder moins d'importance à ce critère que les autres moteurs de recherches, mais cela ne signifie pas qu'il l'ignore...
Evidemment l'experience n'est pas parfaite, mais je pense qu'elle est suffisante pour pouvoir afirmer que la position d'un mot-clé dans le texte à une influence sur la pertinence d'une page dans les moteurs de recherches. Je vous conseille par consequent d'essayer de placer vos mots-clés importants le plus haut possible dans le code source.
mercredi, mai 17, 2006
Influence de l' ordre des mots
L'écriture se fait séquentiellement, c'est à dire que l'on saisi des mots qui se suivent pour former des phrases. Ces mots ont ainsi un ordre qui se lit de gauche à droite et de bas en haut, ils occupent chacun des positions bien précises dans le texte qu'on pourrait ranger dans un tableau numéroté. L'ordre de ces mots a une influence dans l'algorithme de pertinence de Google. En effet, si l'on fait abstraction de tous les autres critères (sauf l'ordre et la proximité), quand un internaute saisit une requête dans un outil de recherche ce dernier choisira en premier lieu une page qui contiendra cette expression exacte car dans ce cas la proximité des mots sera maximale et l'ordre sera juste. Si le moteur ne trouve aucun résultat il choisira ensuite une page ou il y a la plus grande proximité des mots possible et ou l'ordre est juste. etc...
Par exemple prenons 2 pages distinctes contenant 2 phrases ou seul l'ordre des mots change:
- Page A : Influence de la proximité et de l'ordre des mots clés
- Page B : Influence de la l'ordre et de la proximité des mots clés
A lire : Influence de la proximite des mots
Influence de la proximite des mots
Le simple fait d'avoir cité ces mots-clés en les regroupant le plus près possible les uns des autres augmente la probabilité de faire ressortir ce post sur des requêtes contenant ces mots-clés. En effet l'algorithme de pertinence Google prend en considération la proximité des mots-clés. Il est donc interressant d'éssayer de grouper des mots-clés entre eux en anticipant la requête d'un internaute tout en veillant a ce que votre texte garde du sens par exemple j'aurais pu écrire:
- Nous allons voir maintenant l'influence de la proximité des mots sur le référencement et comment une optimisation de la position de ces derniers pourra vous être bénéfique
Evidemment cette information difficilement exploitable si l'on souhaite garder une certaine fluidité dans l'écriture mais il peut être utile d'y penser une fois le texte fini.
A lire : influence de l'ordre des mots
lundi, mai 15, 2006
Concours de referencement : Cobraoupouaout
Cette année encore le site forum-referencement.net organise la deuxième édition de son concours de référencement "Oupouaout". Cette année il s'agira de se référencer sur le mot "Cobraoupouaout" dans les 4 moteurs de recherches suivant:
Des points seront distribués chaque semaine en fonction de votre position sur le mot "Cobraoupouaout" dans les divers outils ci-dessus et le vainqueur sera celui qui aura accumuler le plus de points. C'est un belle occasion de tester ses capacités en référencement et d'apprendre de nouvelles techniques d'optimisation en analysant les sites des concurrents. Vous devez inscrire votre page au concours de référencement avant le 2 juin 2006.
Plus d'information sur le site officiel : Concours Cobraoupouaout
vendredi, mai 05, 2006
Les Images et l' attribut Alt
Etant donné que tout le monde n'est pas capable de voir les images, le html a prévu un attribut servant à décrire les images, il s'agit de l'attribut "alt". Vous y placerez bien évidemment une description de l'image en question en veillant à ce que ça reste une description et non une liste de mots-clés. Inutile de préciser que google voit et considère ce texte comme faisant partie de votre page.
Exemple:
- <IMG src="mot-cle.jpg" alt="description de l'image"/>
Bien optimiser ses images peut apporter un petit plus au niveau du positionnement dans les moteurs et du trafic, surtout que de plus en plus de personnes se servent de la "recherche par image" du moteur Google. Choisir un nom d'image évocateur en utilisant les règles de nommages adéquates et renseigner la balise alt vous permettra non seulement d'améliorer votre classement dans les moteurs de recherches "classiques" mais aussi d'obtenir de bonnes positions sur les recherches d'images.
lundi, mai 01, 2006
strong ou b : la difference
La paire de balises <strong> ne décrit pas seulement un effet visuel que le navigateur doit appliquer au texte, elle est porteuse de sens. En effet, strong sert à renforcer le poids d'un mot ou d'une expression dans le texte. Les navigateurs ne font que retranscrire cette insistance en affichant le texte en gras, on pourrait très bien imaginer qu'un jour naisse un navigateur capable de lire le texte d'une page de vive voix et qu'il retranscrive le texte contenu entre des balises strong en augmentant le volume de sa voix.
Personne ne peut affirmer que l'une ou l'autre de ses balises soit mieux considerée dans l'algorithme Google, mais s'il faut faire un choix : je vous conseille de mettre la paire de balises<b> aux oubliettes et de la remplacer par la paire de balises <strong>.
A lire aussi :optimisation avec les balises strong
vendredi, avril 28, 2006
Optimisation avec la balise strong
En language HTML la paire de balises <strong> sert à ajouter de l'emphase à un mot-clé ou une expression dans un texte . Ces balises servent donc à exagerer, renforcer le sens d'un terme ou d'une expression importante pour la comprehension du texte. Généralement les navigateurs retranscrivent l'emphase d'un mot ou d'une expression en mettant le mot-clé ou l'expression en gras
Il est assez logique de penser que l'algorithme de Google accordera un poids plus élevé au contenu des balises strong qu'au reste du texte et c'est tout naturellement que je vous conseille de mettre vos mots-clés ou expressions importantes entre des balises strong.
Exemple:
- <strong> mot-clé ou expression </strong>
Ne mettez que des mots-clés ou expressions vraiment importantes dans ces balises, mettre tout votre texte entre des balises strong n'a aucun sens et pourrait à terme vous mener tout droit dans les abysses du classement Google. Il s'agit de mettre de l'emphase sur quelques mots seulement.
A lire aussi: strong contre b
samedi, avril 15, 2006
Utilite des balises h1 h2 h3
Lorsque vous écrivez du contenu il est d'usage de diviser ce contenu en plusieurs pages composées de titres et de paragraphes. Vous pouvez très bien réaliser ces titres simplement en soulignant vos titres et en les mettant en gras à l'aide des balises <u> et <b> , mais vous vous priveriez d'une technique d'optimisation reconnue de tous. En effet en langage html une série de balises ont spécifiquement été prévues pour contenir des titres. Ces balises sont les balises: <h1> <h2> <h3> <h4> <h5> <h6>
<h1> étant un titre de premier niveau <h2> un titre de second niveau <h3> un titre de troisième niveau etc...
Vous savez certainement qu'un titre a pour vocation de préparer à la lecture d'un paragraphe ou d'une série de paragraphes, il définit en quelque sorte ce qui suit et c'est donc en toute logique que l'algorithme google accorde plus de poids aux mots clés et expressions contenu dans les titres qu'au reste du contenu.
Personnellement j'utilise uniquement la balise <h1> en veillant à écrire des titres contenant des mots-clés ou expressions sur lesquelles je souhaiterais me positionner, souvent ils s'agit des même mots-clés que je place dans les balises <title> . La balise <h1> n'étant pas très esthétique je la redéfinit dans une feuille de style CSS.
samedi, mars 25, 2006
Densite de mots-cles
Lorsque vous rédigez vos contenus essayez de placer les mots-clés et expressions sur lesquels vous voudriez vous placer aussi souvent que possible en veillant à ce que votre texte reste cohérent. Ce que je veux dire c'est que vous devez garder ces mots-clés quelque part dans votre tête et essayer de les placer dans votre texte quand c'est possible et logique. Il ne faut pas que votre texte devienne incompréhensible ou ne paraisse pas naturel. Dites vous bien que si votre texte est clair et bien écrit vos visiteurs seront satisfaits et peut-être auront-ils envie de parcourir le reste de votre site, peut-être même feront-ils un lien vers votre site.
Ne pensez pas en terme de densité de mots-clés pensez plutôt au nombre de fois qu'apparaissent les mots-clés ou les expressions sur lesquels vous souhaitez vous positionner. De toute façon vous pourrez toujours rattrapez le coup par la suite comme nous le verrons lorsque nous parlerons des liens qui pointent vers votre site
Contenu de vos pages
dimanche, février 19, 2006
Acheter un nom de domaine qui expire
Avantages:
- Vous trouverez peut être le nom de domaine qui convient parfaitement à votre activité, en effet il devient de plus en plus difficile de trouver des noms de domaines valables qui sont libres.
- Vous bénéficierez de trafic des la mise en ligne de votre site.
- Si votre site propose des services identiques, vous récupérerez éventuellement les habitués du site qui utilisait le nom de domaine précédemment.
- Vous n'hériterez pas du Pagerank de votre prédécesseur : voir le message de Googleguy.
- Tous les backlinks seront remis à zéro donc aucun avantage en matière de référencement sur Google : voir le message de Googleguy. Où il explique qu'un filtre a été mis en place pour éviter les abus sur les noms de domaines expirés.
Prendre un nom de domaine expiré ne présente donc aucun avantage au niveau du référencement sur Google car ni les backlinks ni le Pagerank sont transmis, cela dit, cette pratique peut vous amener du trafic à condition de bien choisir votre nom de domaine:
- Prenez un nom de domaine qui pointait vers un site dont la langue était la même que le site que vous projetez de mettre en ligne. En effet si votre site est en français et que le site précédent était en Allemand ça ne vous sera que moyennement utile étant donné que le seul intérêt d'une telle pratique est de récupérer le trafic du site précédent. Pour vérifier la langue vous pouvez vous rendre sur le site en question, consulter le cache Google ou vérifier sur archive.org
- Vérifiez que le site précédent traitait approximativement du même sujet que le votre afin que les liens pointant vers votre NDD contienne des textes et des descriptions pertinentes pour votre futur site web. Vous pourrez ainsi espéré récupérer les personnes qui entrent sur votre site en passant par des liens déjà existants si vous proposez un service similaire. N'oubliez pas que ces liens déjà existant ne vous seront d'aucune utilité au niveau du positionnement dans Google.
- Si vous projetez de vendre des livres sur l'éducation de hamsters un bon choix sans aucun risque pourrait être education-de-hamsters.fr.
Pour vous aider dans vos recherches de noms de domaines je vous conseille le site Domainsbot . Ce site vous permettra de rechercher non seulement des domaines libres en saisissant un mot-clé qui vous intéresse, mais aussi des domaines expirés ou mis en vente par leurs propriétaires.
Tout ce qui a été dit dans le post: choix d'un nom de domaine reste valable pour un bon positionnement de votre site dans les outils de recherches.
vendredi, février 10, 2006
Les balises meta
- Balise meta Description: Cette balise décrit brièvement le contenu de votre page, même si Google ou d'autres moteurs de recherches ne prennent pas en compte son contenu dans leurs algorithmes de classements, la description peut parfois apparaître dans les résultats des moteurs. Parfois, lorsqu'elle apparaît, c'est en lisant cette description qu'un internaute se décide ou pas à cliquer sur votre lien. Vous devez donc soigner le contenu de cette balise plus pour l'internaute qui la lira que pour les moteurs de recherches. Il faut que vous vous arrangiez pour que votre description ai du sens en utilisant au maximum 150 caractères, en effet dans Google par exemple, seul les 150 caractères seront afficher, en réalité Google ne coupe pas vos mots donc si un mot commence au 148 ème caractère et se termine au 156 c'est ok.
Exemple:- <meta name="description" content="Cette page vous explique quels sont les meta-tags encore utiles pour le référencement et comment les optimiser en tenant compte du nombre de caractères">
- Balise meta Keywords: Cette balise rassemble les mots-clés ou groupes de mots importants de la page web. Elle est complètement ignorée par les moteurs de recherches majeurs. Il reste toutefois utile de la renseigner car certains annuaires tiennent compte de la balise meta Keywords et/ou récupèrent automatiquement son contenu, ce qui vous évitera de devoir les saisir à chaque inscription dans un annuaire.
Limitez vous à 600 caractères et 40 mots-clés ou groupes de mots séparés par des virgules. Et ne vous prenez pas trop la tête dessus, car c'est une balise presque inutile...
Exemple: - <meta name="keywords" content="meta-tags,balise meta,mehta tag,tags,balises,référencement,optimiser les metas tags,moteurs de recherches,meta-tag,metas,optimisation">
- Balise Meta Robots: Cette balise indique au moteurs si ils doivent indexer ou non une page et/ou suivrent les liens de cette page. Si vous souhaitez que les moteurs indexent vos pages et suivent les liens dans la page, ne mettez pas cette balise dans votre code ,puisque c'est le comportement par défaut des robots. Si souhaitez que les moteurs n'indexent pas vos pages vous devez rajoutez l'attribut noindex et si vous souhaitez que les robots ne suivent pas les liens ajoutez l'attribut nofollow.
Exemples:- <meta name="robots" content="index,nofollow">: Pour que la page soit mais que le robot ne suive pas les liens.
- <meta name="robots" content="noindex,follow">: Pour que la page ne soit pas indexer mais que le robot suive les liens.
A lire aussi : Influence des balises Keywords et Description sur Google Msn et Yahoo
samedi, janvier 28, 2006
Google n' aime pas les Frames (cadres)
<FRAMESET cols="20%, 80%">
<FRAME src="frame-1.html">
<FRAME src="frame-2.html">
<NOFRAMES>
<A href="frame-1.html">Description cadre 1</A>
<A href="frame-2.html">Description cadre 2</A>
</NOFRAMES>
</FRAMESET>
Les pages avec des cadres sont parfois utilisées pour afficher un menu dans une partie de la page et le contenu dans une autre partie. Par exemple dans l'exemple ci-dessus frame-1.html contiendrait le menu et serait afficher dans une colonne à gauche qui fait 20% de la page.
J'ai longtemps créé des pages utilisant des cadres car ils me permettaient de n'avoir qu'un seul menu facile à modifier pour toutes mes pages. Toutefois aujourd'hui j'ai complètement abandonné leur utilisation car Google n'aime pas les cadres et vos internautes non plus. En effet leur utilisation ne vous apportera que des ennuis non seulement du point de vue du référencement mais aussi de celui de vos utilisateurs:
- Vos utilisateurs auront du mal à imprimer vos pages
- Ils ne pourront pas ajouter une page précise dans leurs favoris
- ils auront de la peine à se repérer à l'intérieur de votre site
- Même si vous réussissez à indexer toutes vos pages (en utilisant la balise noframes pour y placer les liens vers vos pages), lorsque vos utilisateurs tomberont sur une de vos pages ils ne pourront pas accéder aux autres pages de votre site
- Si vous ne mettez pas vos liens dans la balise <NOFRAMES> Google ne trouvera jamais vos pages.
mardi, janvier 24, 2006
Importance de la balise title
Le contenu des balises "title" apparaît en haut de votre navigateur, par exemple ici c'est soit "Techniques de référencement" soit "Importance de la balise title : Techniques de référencement" selon que vous soyez sur la page racine ou pas. Dans votre code html elle doit être située entre les balises "head" comme ceci:
<head>
<title> Mettre votre titre ici </title>
</head>
Vous devez avoir un titre unique pour chacune de vos pages et y placer les mots-clés importants sur lesquels vous souhaitez positionner la page concernée. Vous pouvez essayé d'imaginer les requêtes qu'un internaute pourrait taper afin d'atteindre votre page, lisez le post sur le choix des mots-clés pour découvrir les requêtes qui pourront vous amener du trafic.
Pour un maximum d'efficacité placez vos mots-clés les plus importants en début de titre même si l'influence de la postion des mots dans la balise title est tout de même assez limitée, limitez vous à 10 mots ou 60 caractères, et écrivez les en minuscule. Vous pouvez utiliser ce generateur de balises metas pour optimiser vos meta balises et vos titres en fonction du nombre de caractères saisis.
dimanche, janvier 22, 2006
URL a la creme de mots-cles
Une Url contenant des mots-clés augmentera votre positionnement sur les moteurs de recherches non seulement de manière directe (sans aucun doute un des critères Google), mais aussi de manière indirecte.
En effet lorsque vous soumettez des pages à des annuaires il arrive souvent que ces derniers créer 2 liens :
- Le premier contenant le titre de votre page que vous choisirez vous même
- Et le second qui sera simplement l'URL de votre page
Vous trouverez un bon exemple de mes dires dans l'annuaire net-liens
Si vous choisissez intelligemment vos url vous bénéficierez non seulement des mots clés contenus dans le premier lien mais aussi dans celui du deuxième lien. En effet Google analyse les mots-clés contenus dans le texte des liens pointant vers votre site presque comme si c'était du texte de votre page (un post sera consacré à ce sujet plus loin). Pensez aussi à toutes les personnes qui font des liens depuis des forums simplement en écrivant l'url.
Pour vous aidez à construire vos url vous pouvez lire les posts précédents:
- choix d'un nom de domaine
- choix de l'extension
- utilisation des sous-domaines
- mots-clés dans les noms de dossiers
En sachant que ce qui est valable pour les dossiers l'est aussi pour les noms de pages - tiret ou underscore
vendredi, janvier 20, 2006
A lire: livre sur Google
 Ce livre vous expliquera comment optimiser vos recherches sur Google , mais surtout il vous permettra de mieux comprendre comment fonctionne ce moteur de recherche. Vous y découvrirez des techniques d'optimisation de sites exposées de manière claire et agrémentées d'exemples. Vous découvrirez aussi comment utiliser l'api Google qui vous permettra de créer vos propres applications en utilisant la base de données Google. Ce livre est une véritable mine d'or pour celles et ceux qui s'intéressent de près ou de loin au référencement ... Personnellement je le garde en permanence sur ma table de chevet et je ne me lasse pas de le lire et de le relire...
Ce livre vous expliquera comment optimiser vos recherches sur Google , mais surtout il vous permettra de mieux comprendre comment fonctionne ce moteur de recherche. Vous y découvrirez des techniques d'optimisation de sites exposées de manière claire et agrémentées d'exemples. Vous découvrirez aussi comment utiliser l'api Google qui vous permettra de créer vos propres applications en utilisant la base de données Google. Ce livre est une véritable mine d'or pour celles et ceux qui s'intéressent de près ou de loin au référencement ... Personnellement je le garde en permanence sur ma table de chevet et je ne me lasse pas de le lire et de le relire...
mercredi, janvier 18, 2006
Mots-cles dans les noms de dossiers
Les dossiers et sous-dossiers sont à nouveau une occasion pour vous de placer vos mots-clés tout comme l'étaient les sous-domaines. Imaginons que cette fois vous ayez un site sur la vente de lait de hamster vous pourriez choisir le domaine:
- lait-de-hamster.fr
Ensuite vous pourriez profiter de votre nom de dossier pour placer des mots-clés à l'intérieur par exemple:
- lait-de-hamster.fr/vente/lait-bleu.html
- lait-de-hamster.fr/vente/achat/lait-vert.html
- lait-de-hamster.fr/vente-rouge/achat.html
- etc...
C'est à vous de déterminer une structure logique a votre site qui permettra d'utiliser au mieux les noms de pages, sous domaines et noms de dossiers. Il est à nouveau conseillé d'utiliser le tiret plutôt que l'underscore même si d'autres caractères de séparations valides existent.
Tiret underscore ou rien du tout
- tiret : example.com/mes-mots-cles.html
- underscore: example.com/mes_mots_cles.html
- rien : example.com/mesmotscles.html
Lequel choisie, le tiret, l'underscore ou rien du tout?...
La réponse est le tiret, c'est le seul caractère de séparation que Google "apprécie" . L'underscore est à bannir imperativement (Googleguy l'a dit..), de plus il est invisible lorsqu'une url est soulignée ce qui est le cas la majorité du temps sur internet. Ne mettre aucun caractère de séparation est aussi à éviter absolument. En effet contrairement à ce que certains peuvent croire Google ne va pas séparer les mots. La preuve avec cette requête: line aire tous ces mots sont des mots qui existent et ce site est présent sur Google : vérifiez! ce qui prouve bien mes dires...
Donc étant donné que l'underscore n'est pas toujours considéré comme un caractère de séparation valide par Google et que Google ne sépare pas automatiquement les mots dans les urls : Seul le tiret est un caractère de séparation valide pour le nom de vos pages , dossiers et noms de domaines.
Le seul inconvénient avec le tiret est que Msn lui n'aime pas les tirets et à parfois du mal à référencer les pages dont les urls contiennent des tirets... Mais es vraiment si important d'être bien référencé sur Msn?...
lundi, janvier 16, 2006
Choix de l' extension
Du point de vue de l'optimisation Google : la réponse est non! Le "must" pour un site francophone sera une adresse en .fr . En effet elle dit à Google que votre site est un site en français destiné aux français. Vous pourrez ainsi mieux vous positionnez sur des requêtes en français.
Cela dit le choix reste difficile car d'instinct l'internaute type à envie d'ajouter un .com à un domaine dont il à un vague souvenir et cherche à retrouver. C'est vous qui voyez...
Néanmoins une chose est sûre : Si vous faites un site en français et que vous avez une extension en ".ro" c'est pas très malin... :-)
Utilisation des sous-domaines
Les sous-domaines vous permettent à nouveau de placer des mots clés supplémentaires dans vos urls. Reprenons l'exemple précédent sur la vente de lapins verts, mais cette fois le site ne vend pas que des lapins verts mais des lapins de toutes les couleurs. Le propriétaire de ce fantastique site pourra alors choisir le nom de domaine:
- vente-lapin.fr
Il pourra ensuite créer des sous domaines pour chaque couleur comme ceci :
- rouge.vente-lapin.fr
- orange.vente-lapin.fr
- violet.vente-lapin.fr
- bleu.vente-lapin.fr
- vert.vente-lapin.fr
Il pourra ainsi regrouper les pages concernant la vente de lapin rouge dans un seul sous-domaine s'assurant la présence d'un mot clé supplémentaire dans son url et donc un meilleur positionnement sur la requête"vente de lapin rouge". Le point est évidemment considéré comme un caractère de séparation de mots par Google. Un autre avantage qu'offre la création de sous-domaines est que chaque sous-domaine est pratiquement considéré comme un site indépendant par Google, cela peut-être très pratique si vous réalisez des sites multilingues.
Bien entendu il faut que votre hébergeur autorise la création de sous-domaines...
Choix d' un nom de domaine
- vente-lapin-vert.fr
- lapin-vert-vente.fr
- vert-vente-lapin.fr
- etc...
Nous verrons aussi plus loin l'importance du choix de l'extension ainsi que l'utilisation des sous-domaines et pourquoi le tiret est préférable à l'underscore. Avez vous pensez à acheter un nom de domaine qui va expirer?
vendredi, janvier 13, 2006
Format de vos pages
- -Ne faites pas vos sites en FLASH : Google ne verra pas votre texte et aura de la peine à trouver vos liens. Le flash c'est jolie mais pas essentiel on s'en lasse vite (comme de tout d'ailleurs) .Utilisez le pour faire de petites animations mais n'y mettez pas tout votre texte et tout vos liens.
- -Evitez le JAVASCRIPT autant que possible : Evitez d'utiliser des scripts pour inclure vos liens et vos menus, il est vrai que c'est très pratique mais Google ignore royalement tout ce qui ce trouve dans les fichiers .js et entre les balises script. De ce fait si vous faîtes vos menus en javascript google sera incapable d'indexer toutes vos autres pages.
- -Evitez les FRAMES : Google n'aime pas les cadres et vos utilisateurs non plus.
En bref vous devez vous arranger pour que votre texte et vos liens soient en HTML dans vos pages vous pouvez très bien utiliser du PHP, JSP ou ASP cela ne pose aucun problème.
Le choix des mots-cles
Pour vérifier le potentiel de votre idée de site web, pensez à votre projet et dressez une liste exhaustive de mots clés qui pourraient amener des visiteurs vers votre site. Bien entendu ces mots clés doivent être en rapport avec votre site si vous voulez avoir une audience de qualité.
Pour vous aidez à dresser cette liste vous pouvez vous servir de l'outil de Google : KeywordToolExternal
Une fois que vous aurez dressé cette liste rendez-vous à cette adresse:
Overture searchinventory
Cet outil vous permettra de vérifier le potentiel d'un mot-clé ou d'une expression , grâce à lui vous serez en mesure de prévoir combien de trafic en provenance du reseau Overture votre future site pourrait générer. Pour avoir une idée du trafic que Google pourrait vous amener vous pouvez multiplier ce chiffre par 4 environ.
Un autre outil qui pourra vous être utile : keyword-search-engine
Toutefois ne vous laissez pas impressionner par les mises en garde au sujet de la difficulté de se positionner sur certaines requêtes. Tout ce qui vaut la peine d'être fait sur internet est difficile mais jamais impossible...
A lire aussi : Volume des requêtes sur Google avec Google Trends et aussi ce billet sur comment choisir des mots-clés qui amènent vraiment des visiteurs.